
Ascensores
ASCENSORES SIMPLES
Los ascensores son algo bastante importante en Build, ya que nos permiten darle mucha movilidad a los mapas que construyamos, y además quedan realmente bien si se hacen con estilo. Un buen ascensor colocado en el sitio adecuado puede proporcionar mucha vida a un mapa. A continuación vamos a explicar detalladamente cómo construirlos. El proceso es muy sencillo.
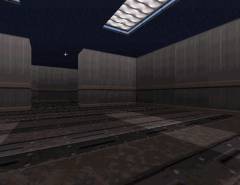
Para nuestro ejemplo, empecemos por hacer una habitación cuadrada de 8x8 cuadros, siempre con el GRID a su mayor tamaño. Una vez tengamos la habitación, pasemos al modo 3D y coloquemos el techo a una altura razonable, ya sabemos cómo hacerlo. Yo, en este mapa de ejemplo, he cambiado las feas texturas del comienzo por otras algo más "vistosas", pero eso lo dejo a vuestra elección, ahora que ya sabéis cómo colocar texturas. También he colocado en el techo de la habitación que acabamos de crear unos fluorescentes, y he puesto el efecto de luz correspondiente, para que el mapa, aunque es sólo para un ejemplo, tenga un mejor aspecto. Podéis bajarlo de abajo del todo y echarle un vistazo.
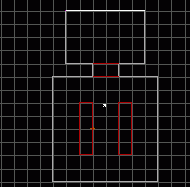
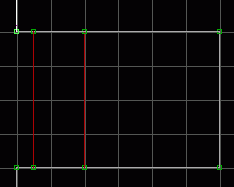
Bien, ya tenemos nuestra habitación. Ahora vamos a crear el sector que será nuestro ascensor. En el lado superior de nuestro cuadrado, vamos a insertar dos puntos; el primero tres cuadros empezando por la izquierda y el segundo tres cuadros empezando por la derecha. Nos quedarán los dos puntos separados entre sí por dos cuadros y totalmente centrados. En estos dos puntos empezaremos el sector de nuestro ascensor, que tendrá un cuadro de ancho. Pegado al pequeño sector que terminamos de construir, crearemos otra habitación que será dónde nos lleve el ascensor, de 6 de ancho por 4 de alto, por ejemplo.
| MODO 2D | MODO 3D |
|---|---|

|

|
Repasando: ahora deberíamos tener la habitación que construimos en primer lugar, un pequeño recuadro que corresponde al sector que será el ascensor, y tras él, la segunda habitación que hemos creado.
Perfecto. A continuación elevaremos tanto el techo como el suelo de esta última estancia, para ponerla a diferente altura que la anterior. Ya sabemos cómo hacerlo, pero por si acaso, os lo recuerdo. Basta con señalar en modo 3D al techo o suelo, y pulsar la tecla [RE. PAG.]. Subiremos tanto el techo como el suelo, por ejemplo, unas treinta veces.
Una vez hecho esto, al sector del ascensor le colocaremos un LO-TAG de 19. Esto se hace en modo 2D, colocando el cursor sobre el sector correspondiente, y pulsando la tecla T. Nos preguntará un número, e introduciremos el 19. En ese momento, en el centro del sector aparecerá un pequeño rectángulo blanco donde pondrá "0, 19"; estos son el HI-TAG y el LO-TAG actuales de dicho sector.
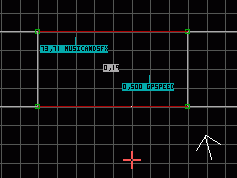
Ahora tendremos que colocar dentro del ascensor dos sprites especiales; uno será el número 5, que es el MUSICANDFX, y a éste le pondremos un LO-TAG de 71 y un HI-TAG de 73. Este sprite es el que le dará el sonido apropiado a nuestro ascensor.
También colocaremos el sprite número 10, el llamado GPSPEED. A éste le asignaremos un LO-TAG de 500. El GPSPEED lo que nos marcará será la velocidad a la que el ascensor subirá y bajará en el juego. Dependiendo del valor que le pongamos como LO-TAG, irá más o menos deprisa; 500 es en principio un valor medio bastante apropiado, pero podemos cambiarlo a nuestro gusto dependiendo de nuestras necesidades para el mapa que estemos realizando. El movimiento del ascensor será más lento cuanto menor sea el LO-TAG del GPSPEED, y más rápido cuanto mayor sea este valor.
Hecho esto ya tenemos funcionando el ascensor. Para que quede bonito, convendría cambiar las texturas de las paredes, para darle aspecto de ascensor. Yo en el mapa de ejemplo lo he hecho así, y estaría bien que lo editarais y le echarais un vistazo.
| MODO 2D | MODO 3D |
|---|---|

|

|
Como vemos si probamos el mapa, nuestro ascensor subirá o bajará cada vez que lo usemos. Además, comprobaremos que tanto el suelo como el techo se mueven, haciendo el efecto del típico "ascensor caja".
Pero éste no es el único tipo de ascensor que se puede hacer. Os comentaré otra variación, que se hace colocando al sector ascensor un LO-TAG de 17, en lugar del 19 que hemos utilizado antes. Con esto lo que se consigue es un ascensor donde sólo se elevará el suelo del sector, y no suelo y techo como en el anterior. Es bueno jugar con ambos, dependiendo de las necesidades de nuestro mapa. Os aconsejo que experimentéis con los dos tipos para apreciar "en vivo" las diferencias entre ambos.
ASCENSORES E INTERRUPTORES
Por otro lado, también se pueden hacer ascensores controlados por un interruptor. Esto es sencillo, solamente tienes que coger un ascensor normal y colocarle un ACTIVATOR, que es el sprite número 2. A este sprite le pondremos el LO-TAG que queramos, y dejaremos el HI-TAG en blanco (cero). A continuación situaremos en el lugar deseado un interruptor; y al sprite del interruptor le daremos el mismo LO-TAG que al ACTIVATOR del ascensor.
Así de sencillo.
Por otra parte, el HI-TAG del interruptor indicará el sonido que hará éste cuando lo accionemos. Si lo dejamos en blanco, sonará el "click" por defecto.
ASCENSOR + TELETRANSPORTE
Este efecto se emplea para simular un ascensor que se mueve entre dos plantas superpuestas. En el mapa E2L1 del Duke Nukem 3D original tenemos un ejemplo. En él subíamos a la planta de arriba de la estación espacial; si bien, al editar el mapa en el Build, veremos que ambas secciones están construidas por separado.
Este tipo de ascensor es complicado de crear, pero en algunas situaciones hace mucho por la ambientación de un mapa... Bien, y ahora vamos a ello; de todas formas, tenéis uno de estos elevadores en el mapa de ejemplo, que seguro os servirá de ayuda para comprender su funcionamiento.
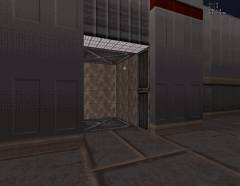
El primer paso, sería crear la "caja" que será nuestro ascensor. Podemos hacerlo perfectamente a un lado de la habitación principal, y dándole las dimensiones que más nos gusten. Yo, por ejemplo, lo he hecho así:
| MODO 2D | MODO 3D |
|---|---|

|

|
El ascensor propiamente dicho será el sector cuadrado que hay a la derecha, en la imagen 2D; o bien, en la captura de pantalla del mapa, el que aparece al fondo con paredes de color marrón. En este caso concreto, lo crearemos de modo que nos llevará desde nuestra planta actual a otra situada más abajo.
Ahora hay que darle al sector del ascensor un LO-TAG de 15. El HI-TAG que debemos asignarle puede ser de 0 o de 1, dependiendo de que se trate de la planta de abajo o la de arriba. Como en este ejemplo estamos trabajando en la planta de arriba, le corresponderá un HI-TAG de 1.
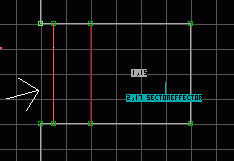
A continuación añadiremos un SECTOREFFECTOR, al que colocaremos un LO-TAG de 17, y un HI-TAG de x —o sea, cualquier número de referencia que no hayamos usado en ningún otro efecto—. El sombreado que le demos al SECTOREFFECTOR también es importante, pues indica la posición de partida del ascensor; paciencia, esto lo veremos un poco más abajo.
Bien, ya tenemos la primera parada del ascensor, la de arriba. Ahora tenemos crear otro sector fuera del mapa, en el lugar dónde nos resulte más cómodo; éste representará la segunda parada, la del piso inferior. Y cuidadín —y esto es fundamental—, porque su tamaño debe de ser exactamente el mismo que el del sector que hemos creado antes. También sería conveniente colocarle las mismas texturas e iluminación, para evitar una chapuza... En realidad, el modo más sencillo de hacer todo esto es, desde la vista en 2D, seleccionar el sector del ascensor con la tecla [ALT GR], copiarlo pulsando [CTRL] + [INSERT], y arrastrar el nuevo polígono así creado a donde deseemos, con el botón izquierdo del ratón.
Ahora, puesto que estamos trabajando con la planta inferior, tendremos que bajar el suelo y el techo de esta segunda parada del ascensor, pero manteniendo la distancia entre ellos —es decir, el elevador debería ser igual de alto en la parada de arriba que en la de abajo—.
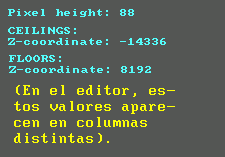
Esto puede parecer difícil, dado que al tratarse de dos sectores separados, carecemos de referencias... Pero en la práctica no hay mayor problema; en el modo 2D, si pulsamos [TAB] dentro de cualquier sector, se nos mostrará información relativa a éste. Y de estos datos, el que nos interesa en este momento es pixel height
, que aparece en la columna de la izquierda, e indica precisamente la altura del sector elegido —o sea, la separación entre suelo y techo—. También vale la pena echar un vistazo a Z-coordinate
, que aparece en las columnas del centro y de la derecha; este valor indica la altitud, en términos absolutos, del techo y el suelo; aunque pueda parecer extraño, cuanto mayor sea este número, más abajo se encuentra situada la superficie en cuestión.
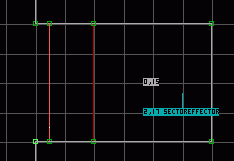
Esto puede resultar confuso; quizás unas imágenes aclaren un poco las cosas:
| ASCENSOR - ARRIBA | ASCENSOR - ABAJO |
|---|---|

|

|

|

|

|

|
Bien, tenemos construida la parada del ascensor en la planta inferior —junto con alguna habitación, por lo menos, para ir a parar a algún lado—. Lo siguiente será asignarle al sector del ascensor un LO-TAG de 15, como ya hicimos antes con el otro. Y respecto al HI-TAG, como ahora estamos trabajando en el piso de abajo, le corresponderá un 0.
Acto seguido añadimos otro SECTOREFFECTOR en este sector, con LO-TAG de 17, e HI-TAG de x —el mismo que hemos especificado para el SECTOREFFECTOR que colocamos antes—. Y un detalle importante: ambos sprites deberán ocupar la misma posición dentro de sus respectivos sectores. Para entendernos; si en la primera parte del ascensor colocamos el correspondiente SECTOREFFECTOR en la esquina superior derecha del sector, en la otra deberemos hacer exactamente lo mismo. De lo contrario, nuestro ascensor nos conducirá a una muerte segura.
Y ya casi hemos terminado. Tenemos las dos plantas; y los dos sectores que harán de ascensor, con sus correspondientes HI-TAG y LO-TAG, y sus sprites SECTOREFFECTOR para que funcionen... ¿Falta algo? Sí; hay que especificar en qué planta estará el ascensor en un principio...
Pero esto no tiene mayor misterio. De los dos sectores, el ascensor se situará por defecto en el que tenga el SECTOREFFECTOR más oscuro —de ahí la importancia que tiene en este caso el sombreado de estos sprites, como ya mencioné arriba—. En nuestro ejemplo queremos que el ascensor nos espere en la planta superior; así que nos movemos a la parte del mapa correspondiente, y oscurecemos el SECTOREFFECTOR —aquí sería el primero que pusimos—. Lo mejor es sombrearlo hasta que quede negro, para que no hayan confusiones.
Y con esto, por fin hemos acabado la tarea.
Si lo deseamos, podemos regular la velocidad de este ascensor con sprites GPSPEED; ahora, recordad que debéis colocar DOS de ellos, uno en cada sector, y con el mismo LO-TAG. De lo contrario, los efectos pueden ser bastante extraños. También es cierto que no todos los valores funcionan correctamente, así que no os recomendaría ascensores ni muy rápidos ni muy lentos; en estos casos, lo mismo el ascensor no llega a moverse, que se pasa las paradas sin detenerse...
Por lo demás, aquí no hace falta colocar ningún MUSICANDFX; este tipo de ascensor tiene ya su sonido especificado por defecto, y nada podemos hacer por cambiarlo.
Os recomiendo un vistazo al mapa de ejemplo, que puede ser muy instructivo:
ASCENSO.RAR
Podéis copiar libremente cualquier contenido de esta página. Si se trata del texto o las imágenes, mencionad la fuente (www.arcades3d.net)...