
Nuestro primer mapa, paso a paso
Este capítulo te guiará detalladamente en la creación de un mapa bastante simple, pero que te permitirá ir cogiendo un poco la onda del Build. De momento basta con que vayas siguiendo paso a paso las instrucciones, y todo saldrá a la perfección. Más adelante entraremos ya en el funcionamiento de Build de un modo más profundo.
Y para nuestro primer mapa con Build, vamos a construir, por ejemplo, una cabaña de madera y un poco de jardín.
EMPEZANDO...
Para empezar debemos arrancar el editor Build; para ello basta con ejecutar el fichero BUILD.EXE, que tiene que estar en el directorio de Duke Nukem 3D (como ya se explicó en la introducción). Lo primero que verás tras lanzar el programa será una pantalla con avisos legales (resumiendo, lo que nos dice es que no nos está permitido hacer copias de Build, y que con el editor sólo podremos crear mapas para la versión comercial del juego). Presiona [INTRO] (Y, si usas la versión Plutonium) y... ¡Eureka! Ya estamos en el modo 2D de Build.
FAMILIARIZÁNDONOS CON EL ENTORNO...
La pantalla que estás viendo ahora es el modo 2D, donde harás todo el trabajo, podríamos decir, de "dibujo" de tu mapa. Desde aquí crearás los sectores que formarán las habitaciones, corredores, etc. La vista que tienes del mapa es desde arriba (cambiar la altura de los niveles, las texturas, etc, se hará desde el modo 3D, que más adelante comentaremos). La pantalla del modo 2D se compone de varias partes. La parte de arriba, la más grande de todas, es el área de trabajo propiamente dicha y el lugar donde aparecerá el mapa que vamos a construir. En estos momentos, este área de la pantalla aparece cuadriculada; es lo que se llama grid —cuadrícula—. Todos los finales de líneas y los sprites, cuando los creemos, se alinearán automáticamente con el grid, lo cual facilitará en gran medida la faena. El tamaño del grid podemos cambiarlo con la tecla G. Cada vez que pulsemos la G cambiaremos el tamaño del grid, hasta que finalmente desaparecerá; cuando esto ocurra, el grid estará desactivado. Pulsa la tecla G varias veces para que compruebes lo que sucede. Cuando hayas terminado deja el grid en su mayor tamaño.
Las teclas A y Z se utilizan en el modo 2D para hacer un efecto zoom en el mapa, y así poder abarcar un área mayor. Pulsa ambas teclas para comprobar su funcionamiento y después acerca la vista hasta una distancia aceptable de trabajo. También puedes ver una cruz roja, que es el cursor del ratón, y una flecha blanca, que simboliza tu posición actual en el mapa. Pulsando la tecla L desactivarás el ajuste de los objetos con el grid, y la cruz se volverá blanca para representar esto. Asegúrate de dejar el grid activado antes de que empecemos a crear nuestro nivel, es decir, que la cruz esté roja.
Después tenemos, en la parte de abajo, varias áreas más que paso a describir. La pequeña franja roja junto a donde pone BUILD by Ken Silverman
es la ventana de mensajes, donde el programa mostrará mensajes y te preguntará para cualquier información que necesite. La ventana de mayor tamaño que hay debajo es la ventana de datos, donde se mostrarán datos sobre el objeto seleccionado (sectores, muros, sprites...). Ahora mismo debe estar vacía. Y por último, bajo del todo, tenemos la ventana de información, que se divide en dos partes. La parte de la izquierda nos muestra unas coordenadas que indican nuestra posición en el mapa (la posición de la flecha blanca), y la parte derecha nos muestra los recursos de Build que hemos usado hasta el momento. Esto último es muy interesante, porque nos muestra el límite que tiene Build a la hora de construir mapas, es decir, que hay un máximo de 1024 sectores, 8192 muros y 4096 sprites. No podemos pasarnos de ahí.
Éste viene a ser el aspecto de Build en su modo 2D:

BUILD EN MODO 2D:
- Área de trabajo.
- Barra de mensajes.
- Área de datos.
- Nuestras coordenadas...
- Sectores, líneas y sprites utilizados hasta el momento.
EMPECEMOS A MOVERNOS...
Como mencioné antes, la flecha blanca muestra nuestra posición actual en el mapa. Tendremos dos formas de movernos. Con las teclas del cursor, como si estuviéramos en el propio juego, pudiendo incluso rotar tu vista. Esta manera de moverse en determinadas ocasiones es interesante, porque nos prohíbe atravesar muros y cualquier obstáculo como si estuviéramos en el propio juego, y puede servirnos para comprobar si el jugador será capaz de pasar por todos los sitios por donde debería hacerlo. La otra forma de movernos por el mapa es utilizando el ratón. Obviamente, moviéndolo se desplazará la cruz roja, y si pulsamos el botón derecho, la flecha blanca que representa nuestra posición en el mapa se trasladará a la posición del puntero del ratón. Prueba hacerlo para que veas lo que sucede.
NUESTRA PRIMERA HABITACIÓN...
Comencemos creando el jardín primero. Para ello, mueve tu posición más o menos al centro del espacio que tenemos para crear los mapas, y utiliza el zoom para colocarnos a una distancia cómoda para trabajar. Asegúrate de que el tamaño del grid es el mayor posible y, posicionando el cursor del ratón en la esquina inferior izquierda del área de trabajo, pulsa [ESPACIO]. Aparecerá un punto de color verde, y al mover el ratón se dibujará una línea blanca. Mueve el ratón quince cuadros hacia arriba y vuelve a pulsar [ESPACIO] (si no tienes sitio suficiente, utiliza el zoom para alejar la vista). Otro punto verde aparecerá, y ya tendremos dibujado el primer muro del sector. Sigue moviendo el ratón 8 cuadros a la derecha y vuelve a pulsar [ESPACIO]. Ya tendremos un tercer punto. Ahora baja de nuevo otros quince cuadros, pulsa otra vez [ESPACIO]; y finalmente lleva el ratón al lugar dónde empezamos y presiona una vez más [ESPACIO]. Esto cerrará el dibujo, y habremos obtenido un rectángulo de 15 cuadros de alto por 8 de largo, que será el jardín.
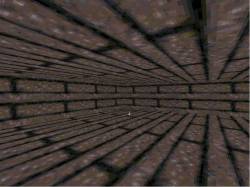
Éste es el aspecto que tiene por el momento nuestro mapa, en el plano y en la vista 3D (ver párrafo de abajo). Nada espectacular, cierto, pero pronto lo mejoraremos:
| VISTA EN 2D | VISTA EN 3D |
|---|---|

|

|
PASEMOS AL MODO 3D...
Asegúrate de que la flecha blanca que señala nuestra posición en el mapa se encuentra dentro del sector que acabamos de dibujar, y presiona la tecla [INTRO] del teclado numérico, (el [INTRO] normal no nos servirá).
¡Guau! Ya estamos en el modo 3D. 
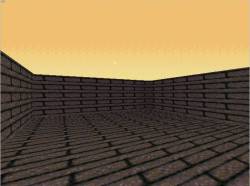
Ahora te encuentras dentro de la habitación que acabas de dibujar en el modo 2D. Todavía es bastante cutre, y el techo y el suelo están muy cerca el uno del otro. Además, las texturas de las paredes son de un ladrillo marrón bastante asqueroso. Lo cierto es que esto está hecho a propósito para recordarte que tienes que buscar una textura más adecuada para tu nivel.
En el modo 3D, hay dos cosas de especial interés:
- El cursor del ratón ha cambiado de color, y ahora es blanco. Puedes usarlo para posicionarlo sobre el objeto que quieras manipular (muros, sprites..., cualquier cosa).
- El numerito blanco que aparece en la esquina superior izquierda de la pantalla muestra los FPS (frames por segundo), que indican la velocidad a la que la pantalla se redibuja. Este número es realmente importante mientras construimos nuestro nivel, ya que si su valor desciende demasiado (por debajo de 15), la jugabilidad del nivel dejará mucho que desear y no será nada divertido. Este número está directamente relacionado con la complejidad de la imagen que se muestra en la pantalla; cuantos más muros, texturas y sprites el ordenador tenga que mostrar de una vez, menor será el número de frames por segundo. Siempre tendremos que intentar mantener un nivel de frames por segundo aceptable en nuestros niveles para asegurar la jugabilidad. Lo ideal son 30 frames por segundo.
Puedes moverte en el modo 3D utilizando los cursores del teclado como si del mismo juego se tratara, aunque eso sí, has de usar los cursores del centro del teclado y no los del teclado numérico. Las teclas que en el modo 2D usábamos para el zoom —A y Z—, en el modo 3D nos servirán para subir y bajar "nuestros ojos". Además tendremos tres formas de movimiento en el modo 3D, que conmutaremos pulsando la tecla de [CAPSLOCK] (o sea, [BLOQ. MAYSC.]). Éstas son:
- Andando, como si del mismo juego se tratara. Con A y Z saltaremos y nos agacharemos.
- Volando. En este modo no te verás afectado por el suelo y el techo, podrás flotar a tu antojo y utilizar las teclas A y Z para subir y bajar libremente.
- Altura nivelada. En este modo siempre te moverás a la misma altura, pudiendo usar las teclas A y Z para variarla.
Puedes conmutar de modo 2D a modo 3D con la tecla [INTRO] del teclado numérico.
ELEVEMOS LA ALTURA DEL TECHO...
Bien, se supone que el sector que acabamos de crear será un jardín, ¿verdad? Pues lo que tenemos que hacer primero es elevar la altura del techo. Para ello, apunta con el cursor del ratón en el techo y pulsa la tecla [RE. PAG.] varias veces, hasta que consideres que la altura es correcta (unas 25 veces estará bien). Otra forma de elevar la altura del techo es apuntado a una pared y pulsando la misma tecla que antes.
AHORA LAS TEXTURAS...
Ya tenemos el techo a una altura correcta, pero hemos dicho que el sector en el que nos encontramos será un jardín, por lo cual debemos darle un aspecto de cielo abierto. Bien, ha llegado la hora de cambiar la textura del techo. Señala al techo con el cursor del ratón y pulsa la tecla V. La pantalla se limpiará y solo aparecerá en la esquina superior izquierda la textura número 0, que es esa tan fea que precisamente queremos cambiar. De hecho, esta pantalla mostrará todas las texturas que hayas utilizado en tu mapa para suelos y techos; como de momento sólo está en uso la fea piedra marrón, únicamente aparece ésa.
Presiona la tecla V de nuevo, y te aparecerá una lista de todas las texturas que contiene el juego, incluyendo cosas que se suelen utilizar como sprites (como por ejemplo armas o enemigos), pero que pueden ser empleados como texturas si quieres, aunque la mayoría de las veces quedarán mal. Puedes mover el cursor (la caja blanca) con las teclas de cursor y las teclas de avance de página. Echa un vistazo para que veas todas las posibilidades que hay.
Una vez que te hayas familiarizado con el sistema de texturas, vamos a lo que realmente nos había traído hasta aquí: cambiar la textura del techo. Para ello, hay una forma de ir directamente a la textura que queramos, ya que todas ellas están numeradas. Pulsando la tecla G, el programa te preguntará en la esquina superior izquierda: Go to tile?:
("¿Ir a textura?:"). Basta con introducir el número de la textura deseada para ir directamente hasta ella. Introduce el número 94 y presiona [INTRO].
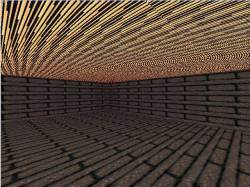
Vemos como el techo ha cambiado, pero en absoluto da la sensación de ser el cielo, ¿verdad? Esto es debido a que debemos darle sensación de lejanía; para ello, se utiliza lo que se llama el "PARALLAX". Apunta con el cursor del ratón al techo y presiona la tecla P. Ya tenemos un cielo de color amarillento semejante a un amanecer.
| EL CIELO ANTES DE APLICAR EL "PARALLAX" | Y CON SU ASPECTO DEFINITIVO |
|---|---|

|

|
Ahora vamos a cambiar la textura del suelo. Usando la tecla V de nuevo, pero esta vez señalando al suelo con el ratón, introducimos la textura número 803. Vemos cómo la fea textura de piedra marrón ha sido sustituida por el césped de color verde de nuestro jardín.
A continuación vamos con los muros. Cambiaremos la textura de las paredes de forma que parezcan una valla que rodea nuestro jardín, excluyendo a la pared izquierda, que será la fachada de nuestra cabaña. Aplica a todas las paredes —menos a la larga de la izquierda del rectángulo que es nuestro sector— la textura número 781. Esto dará a dichas paredes una textura de muro de piedras de color marrón clarito, que serán las que bordeen el jardín.
Para no tener que repetir la operación de poner las texturas con cada una de las paredes, basta con hacerlo con la primera de ellas y después copiar la textura y pasarla a las demás. Esto se hace de la siguiente forma. Aplica la textura número 781 al primero de los muros de la forma que vimos anteriormente. Después señala con el cursor al muro que tiene la nueva textura y pulsa la tecla [TAB]. Esto copiará la textura a memoria. Luego basta con que señales con el cursor a las demás paredes y pulses [INTRO] en cada una de ellas para aplicar la textura.
Y ahora vamos a darle al muro que nos falta una textura apropiada para que sea nuestra cabaña. Buscaremos una textura de madera, por ejemplo la número 880. Eso está mejor, ya tenemos el material correcto para nuestra cabaña...
EL INTERIOR...
Ahora que ya tenemos el jardín definido, pasemos a crear la habitación principal de lo que será nuestra cabaña. Más tarde le añadiremos algunos detalles al jardín para que realmente parezca eso, un jardín.
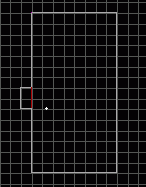
Para ello volveremos al modo 2D presionando la tecla [INTRO] del teclado numérico. Una vez allí, nos situaremos en el lateral izquierdo del rectángulo que forma nuestro jardín y añadiremos dos puntos de la siguiente forma:
Dejaremos el tamaño del grid en el mayor posible y contaremos seis cuadros empezando desde abajo para añadir un punto en ese lugar, lo cual podremos hacer situando el puntero del ratón en dicho punto y pulsando la tecla [INSERT] (no la del teclado numérico). Un punto verde tiene que aparecer en dicha posición. Desde este punto contaremos otros dos cuadros hacia arriba, e insertaremos un nuevo punto de la manera anteriormente señalada. El espacio que queda entre los dos nuevos puntos será la puerta a nuestra cabaña. Si nos equivocamos de posición al insertar un punto, podremos desplazarlo pulsando con el botón izquierdo del ratón sobre él, y arrastrándolo hasta la posición deseada. Para borrar un punto, basta con arrastrarlo hasta otro punto de la misma linea para que el primero desaparezca.
Una vez que tenemos ambos puntos, colocaremos el cursor en el de más arriba y pulsaremos [ESPACIO] para comenzar a dibujar un nuevo sector. Desplazamos el ratón un cuadro a la izquierda, y volvemos a pulsar [ESPACIO]; luego dos hacia abajo, después uno hacia la derecha sobre el segundo punto, y cerramos el pequeño rectángulo sobre el punto de inicio. Al acabar se creará un pequeño rectángulo a la izquierda del grande —el futuro jardín— y la línea común entre ambos será de color rojo, lo cual quiere decir que es compartida por ambos sectores. El sector pequeño será nuestra puerta.
Deberíamos obtener un resultado como éste:

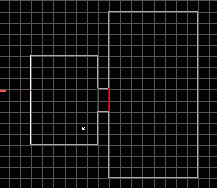
Ahora pasemos a dibujar el sector de la habitación, partiendo de los dos puntos exteriores del sector que hace de puerta. Empezamos desde el superior pulsando [ESPACIO], y subimos tres cuadros hacia arriba, luego seis hacia la izquierda, ocho cuadros hacia abajo, seis hacia la derecha y terminamos en el otro punto de la puerta, aunque veremos que no se queda cerrado, pues todavía nos dibuja más muros al mover el ratón. Tendremos que cerrar el sector en el punto donde empezamos. Ahora el sector de la puerta tendrá dos líneas rojas.
Ahora que ya tenemos los sectores creados, pasa al modo 3D y observa que los nuevos sectores mantienen las texturas del jardín, por lo que tendremos que cambiarlas para que parezcan el interior de una cabaña. Las paredes las dejaremos como están y cambiaremos el suelo, usando la textura 786 para que no parezca de césped como el jardín. Señalaremos al techo, que ahora parece cielo igual que en el sector del jardín, y pulsaremos la tecla P para desactivar el efecto de lejanía (parallax
). Después de esto le aplicaremos al techo la misma textura que a las paredes de la cabaña, es decir, la número 880.
Una vez hecho esto, podemos observar que el sector que sirve como puerta sigue teniendo el techo como si fuera cielo. Haremos lo mismo con el techo de este sector, y le aplicaremos también la textura 880. Sólo nos queda bajar un poco el techo del sector que representa a la puerta para darle un poco más de realismo. Señalamos con el puntero del ratón al techo del sector pequeño y, pulsando la tecla [AV. PAG.], lo bajaremos diez veces. Demos un paseo para ver como va quedando.
| EN LA VISTA 2D | EN LA VISTA EN 3D |
|---|---|

|

|
Bueno, pues parece que la cosa va tomando forma... Ya pronto empezaremos a añadir algunos detalles para darle un poco de vida al mapa. Pero se me ocurre que podríamos poner en el interior de la cabaña un par de vigas metálicas sujetando el techo, las cuales aportarán algo más de detalle al interior.
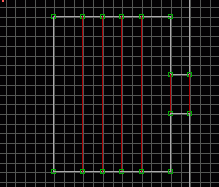
Para ello, volveremos al modo 2D y añadiremos algunos puntos; pero antes hagamos más pequeño una vez el tamaño del grid. Después añadiremos los puntos, como se muestra en la imagen de abajo, y luego los uniremos de dos en dos para hacer las vigas. Aparecerán cuatro líneas rojas atravesando la cabaña verticalmente.
Pero todavía nos queda pasarnos al modo 3D y darle forma a las vigas. Tenemos que calcular un poco a "ojo" la posición de los dos nuevos sectores que hemos creado dentro del sector de la cabaña, y que representan las vigas. Señalaremos al techo con el cursor en el lugar donde calculamos está la primera viga y, con la tecla [AV. PAG.], lo bajaremos siete veces. Lo mismo haremos con la otra viga. Hecho esto, nos queda aplicarle a las vigas una textura adecuada para que el material sea metálico. Así que le pondremos al techo y paredes de los sectores que representan las vigas la textura 3410. Quizás te aparezca demasiado estirada, y tengas que corregirla utilizando las teclas del cursor del teclado numérico, para contraerla a tu gusto. Un truco muy bueno es copiar la primera textura con la tecla [TAB] y luego aplicarla a las demás paredes simplemente pulsando [INTRO]. También es conveniente oscurecer un poco las vigas para darles un toque algo más realista en cuanto a efectos de luz (teclas [+] y [-] del teclado numérico).
Aquí aparecen las vigas, aunque sin sombrear:
| EN LA VISTA 2D | EN LA VISTA EN 3D |
|---|---|

|

|
LAS VENTANAS...
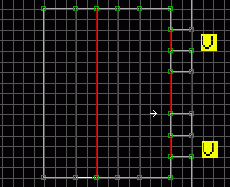
Es hora de colocar un par de ventanas en nuestra cabaña, para poder admirar desde el interior nuestro bonito jardín, jeje. Para ello uniremos el sector jardín y el sector que representa el interior de la cabaña con dos nuevos y pequeños sectores, colocados cada uno a un lado de lo que representa la puerta y, a ser posible, centrados. Dejaremos el tamaño del grid como estaba —uno menos del mayor— y podemos hacer las ventanas de un tamaño de dos cuadros, como se aprecia en la imagen correspondiente.
Para ello, primero inserta los puntos en sus lugares correspondientes de los dos sectores a unir, y después une dichos puntos para crear los nuevos sectores de la misma forma que hicimos antes. Será conveniente que se cierren los sectores en el punto de inicio. Una vez hecho esto, tendremos dos nuevos sectores que comparten dos lados con el sector jardín y el sector de la cabaña, y estas líneas comunes aparecerán en color rojo. Pasemos al modo 3D para ver lo que ha ocurrido.
Ahora tenemos lo que parecen tres puertas; una ancha en el centro, que es en realidad la verdadera puerta, y dos algo más estrechas en los lados que deberían ser nuestras ventanas, aunque de momento no tengan demasiada pinta de ventanas. Para eso estamos nosotros, para remediarlo. Lo que haremos será subir el suelo de los sectores ventana seis posiciones con la tecla [RE. PAG.] y bajar el techo de estos sectores veinte veces con la tecla [AV. PAG.]. Si miras ahora, la cosa empieza a parecerse a un par de ventanas, ¿verdad? 
Podemos observar también que el suelo de los sectores ventana sigue siendo el mismo que el suelo de la cabaña, lo cual queda realmente mal para las ventanas, por lo que lo cambiaremos por la misma textura de las paredes y el techo de la cabaña, la 880. Como podemos ver —en la imagen de la izquierda, el plano en dos dimensiones, aparecen marcadas con sendas uves amarillas— ahora lucen un poco mejor.
| VENTANAS EN LA VISTA 2D | VENTANAS EN LA VISTA EN 3D |
|---|---|

|

|
Algo bastante importante son los efectos de luz que le demos al mapa, siempre intentando hacerlo con el mayor realismo posible. Lo que se me ocurre es oscurecer un poco el interior de la cabaña, ya que la luz del día no incide igual dentro que fuera de ella. Esto se puede hacer señalando con el cursor del ratón en el modo 3D sobre el muro, techo o suelo que queramos cambiar y pulsando las teclas [+] o [-] a nuestro gusto. Como pequeño truco, comentaros que para no tener que andar muro por muro, existe una forma de oscurecer, por ejemplo, toda una habitación entera de una sola vez.
Vamos a hacerlo con el interior de nuestra cabaña. Para ello pasemos al modo 2D y, manteniendo pulsada la tecla [ALT GR], arrastremos el ratón. Veremos que aparece un cuadro verde cuyo tamaño podemos modelar moviendo el ratón. Pues bien, lo que haremos será seleccionar dentro de este cuadro verde el sector que representa la cabaña, y al soltar la tecla [ALT GR] veremos que queda seleccionado dicho sector de color verde. Volvemos al modo 3D y, señalando cualquier muro del interior, al pulsar [+] o [-] le aplicaremos más o menos luz a todos los muros a la vez. Una vez terminemos, volvemos al modo 2D, y con pulsar una vez la tecla [ALT GR] el sector quedará deseleccionado.
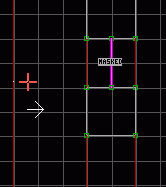
Sólo nos queda ya colocar cristales para que las ventanas estén completamente terminadas. Lo primero que debemos hacer es trazar una línea que divida verticalmente por la mitad los sectores de las ventanas, que es el lugar donde se colocará el cristal. Así, se insertan los puntos correspondientes y luego se unen de la misma manera que ya hemos visto antes con las vigas, con lo que sendas líneas rojas dividirán los sectores de las ventanas.
Tras esto, pasamos al modo 3D; y apuntando con el cursor del ratón al suelo de la ventana, lo más cerca posible de la línea que hemos trazado en el modo 2D (que en 3D no se ve y tendremos que calcular a ojo), pulsaremos la tecla M. Aparecerá un muro con la textura fea del principio en el lugar donde estaba la línea. Este muro en realidad es una "MÁSCARA", y de momento podemos atravesarlo sin problemas. Ahora solamente nos queda cambiar la textura de la máscara por la número 503, que es la textura del cristal, y tendremos la ventana casi terminada.
Una vez hecho, observaremos que el cristal se puede atravesar, lo cual hay que solucionar para darle realismo al asunto. Lo que haremos es lo siguiente. Apuntaremos con el cursor del ratón al cristal y pulsaremos primero la tecla B y luego la tecla H. Con la primera de ellas evitaremos que el cristal (la "máscara") se pueda atravesar; y con la segunda haremos que el cristal se pueda romper. Repetiremos toda la operación con la otra ventana y ya las tendremos listas. Si pasamos al modo 2D de nuevo observaremos que las líneas que representan el cristal han pasado de tener color rojo a morado, y son un poco más gruesas. El color morado indica que son muros que no se pueden atravesar y el mayor grosor se coloca para indicar que pueden romperse.
Por último, con la tecla T podemos darle al cristal diversos grados de transparencia, con lo que se consigue un efecto bastante más real.
Veámoslo en imágenes:
| VENTANA CON CRISTAL EN LA VISTA 2D | Y ASÍ LUCIRÁ DURANTE EL JUEGO |
|---|---|

|

|
UNA FUENTE EN EL JARDÍN...
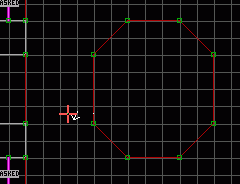
Para darle un poco de vida al jardín vamos a poner una fuente en el centro. La fuente será octogonal, por lo que debemos crear en el centro del sector que representa al jardín un octógono, calculando bien el espacio para darle a la fuente unas dimensiones correctas.
Empezando por la parte de arriba, y con el grid a un tamaño menos del mayor —como antes—, dibujaremos el primer lado horizontal, de una longitud de tres cuadros; luego dos cuadros en diagonal hacia abajo, cuatro cuadros en vertical, otros dos en diagonal, y así hasta cerrar el polígono en el mismo punto donde empezamos. Cuando lo hayamos cerrado, observamos que aparece el octógono en color blanco más o menos en el centro del sector que representa al jardín. Pues bien, coloquemos la flecha blanca dentro del sector jardín pero fuera del octógono y pasemos al modo 3D... ¡vaya!, lo que tenemos es una especie de columna octogonal en todo el centro de nuestro jardín. En estos momentos, el interior del octógono no es espacio transitable y lo que hemos conseguido es una columna.
Para solucionar esto, no tenemos más que volver al modo 2D, colocar el cursor con el ratón en el interior del octógono y pulsar [ALT] + S. Vemos cómo el octógono se vuelve de color rojo. Si ahora volvemos al modo 3D nos damos cuenta de que la columna ha desaparecido. Ahora el jardín vuelve a estar vacío.
| CON COLUMNA | Y SIN COLUMNA |
|---|---|

|

|

|

|
En realidad el sector octogonal sigue estando ahí, pero ahora las alturas de su techo y suelo coinciden con las del sector jardín. Bien, nuestro siguiente paso será crear un nuevo octógono algo más pequeño en el interior del que ya tenemos. Vemos que vuelve a aparecer en color blanco —de nuevo otra columna—, por lo que tendremos que repetir la operación anterior, [ALT] + S para ponerlo rojo. Ahora volvemos al modo 3D y, aparentemente, no hay nada nuevo en el jardín. Lo que tenemos que hacer es calcular un poco a "ojo" la posición del espacio que hay entre los dos octógonos, y con la tecla [RE. PAG.] subir el suelo de ese sector unas seis veces, con lo cual nos quedará en el centro la cavidad que será nuestra fuente, que luego llenaremos de agua.
Ahora solamente nos queda poner las texturas adecuadas. Para empezar, le aplicaremos la textura 750 a la fuente; es decir, al suelo y las paredes del sector estrecho que queda entre el primer y el segundo octógono, y que será el murillo que bordeará la fuente. Una vez hecho esto, le daremos la textura del agua al interior de la fuente, que ahora tiene textura de césped. Para ello, hay que aplicarle la textura 336 al suelo del sector que forma el octógono pequeño.
Ahora que ya tenemos la fuente, nos queda hacer su interior bajo el agua, ¿qué sería una fuente en Duke si no pudiéramos meternos dentro, no?  Para ello, lo primero que debemos hacer es darle al sector que representa el agua, es decir, el octógono más pequeño, la propiedad de agua. Y para hacer esto debemos darle al sector un LO-TAG de 1.
Para ello, lo primero que debemos hacer es darle al sector que representa el agua, es decir, el octógono más pequeño, la propiedad de agua. Y para hacer esto debemos darle al sector un LO-TAG de 1.
Los LO-TAG e HI-TAG sirven para asignarle a los objetos de Build determinadas características, y pueden aplicarse a sectores, muros o sprites. Para aplicar un LO-TAG a un sector, lo que haremos será, en el modo 2D, señalar con el cursor del ratón el interior del sector (en este caso, el agua de la fuente), y pulsar la tecla T. En este momento se nos pedirá un valor numérico en la ventana de mensajes, la que está junto a donde pone BUILD by Ken Silverman
. Pues bien, ese valor será el LO-TAG del sector en cuestión, y en este caso le daremos un valor de 1, que indicará que ese sector es agua. Si quisiéramos darle un HI-TAG, sería lo mismo pero pulsando H; se nos preguntaría por un valor numérico y listo.
Aunque en este caso concreto no hay que ponerle HI-TAG al sector. Veremos cómo aparece en su interior un pequeño rectángulo blanco con dos dígitos en su interior (0,1) Esto indica que el sector tiene un HI-TAG de 0 y un LO-TAG de 1.
Nos queda ahora hacer el interior de la fuente. Y para esto lo que haremos será buscar un espacio fuera de nuestro mapa, y hacer un sector octogonal de las mismas dimensiones que el pequeño de la fuente. Esto es MUY IMPORTANTE, pues si el sector no es idéntico la cosa no funcionará —y moriremos al entrar en el agua—. Debemos contar los cuadros del sector y hacer uno exactamente igual. Así que nos vamos a una esquina del espacio disponible en Build y hacemos una réplica exacta del octógono pequeño. Después colocamos la flecha blanca que representa nuestra posición en el interior de este nuevo sector, y pasamos al modo 3D.
Vemos como aparece la textura fea del principio y el techo del sector tiene muy poca altura; vamos, como al principio. Bien, lo que haremos será aplicarle a las paredes y suelo la misma textura que a la fuente, ya que esto será su interior. Utilizaremos de nuevo la textura 750; mientras, al techo, que será la superficie del agua, le aplicamos la textura de agua, es decir, la 336. Lo que haremos también es elevar un poco la altura del techo señalando con el ratón al techo de agua y pulsando cinco o seis veces la tecla [RE. PAG.]. Ya tenemos el fondo de nuestra fuente, pero todavía quedan cosas por hacer.

- Éste es el sector de la fuente que da al jardín; el que emplearemos para sumergirnos.
- Y éste otro, situado fuera del mapa, será el fondo de la fuente.
Por ejemplo, darle a este segundo sector la propiedad de BAJO EL AGUA. Y esto se hace asignándole un LO-TAG de 2. Seguidamente y para terminar ya nuestra fuente, lo que haremos será poner los SECTOREFFECTOR que harán que cada vez que entremos en el agua, aparezcamos en el sector del fondo, y al salir volvamos al de la fuente. Es muy importante poner los SECTOREFFECTOR en la misma posición relativa en ambos sectores. Cuenta los cuadros y sitúa los SECTOREFFECTOR en la misma ubicación en los dos.
¿Y para poner un SECTOREFFECTOR? Pasaremos al modo 3D y, colocando el ratón en el lugar donde queremos situarlo, pulsamos la tecla S. Al principio aparecerá un sprite muy feo, con la horrible textura marrón que llevamos viendo desde que comenzamos con el mapa. Para cambiarlo, lo seleccionaremos con el ratón, y pulsaremos V —al igual que hacíamos para cambiar las texturas de las paredes—. Si pulsamos V de nuevo nos aparecerá la lista de texturas y sprites que ya conocemos. Tenemos que elegir la número 1, que es el sprite especial SECTOREFFECTOR.
Como hemos dicho, debemos colocar un SECTOREFFECTOR en el sector octogonal más pequeño de la fuente, y otro en el que representa el fondo. E insisto, es muy importante colocar ambos en la misma posición dentro de los dos sectores. Un truco para no tener que estar cambiando el sprite cada vez que pulsamos la S para poner uno nuevo es, una vez tenemos puesto el primer SECTOREFFECTOR y en el modo 3D, apuntar con el ratón al sprite en cuestión (en este caso al SECTOREFFECTOR), y pulsar la tecla [TAB] para copiarlo. Luego, cada vez que coloquemos un sprite pulsando S nos aparecerá el que hemos copiado.
Ya para terminar definitivamente la fuente, debemos asignarle unos LO-TAG e HI-TAG a los SECTOREFFECTOR que hemos colocado. Para asignar LO-TAG y HI-TAG a un sprite se hace, desde el modo 2D, apuntando con el ratón al sprite en cuestión y pulsando [ALT] + T para colocar el LO-TAG, y [ALT] + H para el HI-TAG. Le colocaremos a ambos SECTOREFFECTOR un LO-TAG de 7 y un HI-TAG de 1. Me explico, el LO-TAG=7 del SECTOREFFECTOR indica transportador. El jugador se transportará de un SECTOREFFECTOR a otro con el mismo HI-TAG, en este caso 1.
Ya tenemos nuestra fuente en marcha. Va siendo hora de grabar nuestro mapa y arrancarlo con Duke para ver el efecto. Para grabar y cargar mapas, nos situaremos en el modo 2D y pulsaremos la tecla [ESC], vemos que aparece un menú con varias opciones, éstas son: New
, Load
, Save
, Save as...
y Quit
. Elegiremos una de ellas pulsando la inicial que está entre paréntesis. Para grabar el mapa utilizaremos Save
o Save as...
; para cargar un mapa ya hecho utilizaremos Load
, y para salir del editor, Quit
.
Y ahora podemos ver nuestro trabajo, tal y como aparece en el juego:
| LA FUENTE POR FUERA... | ...Y POR DENTRO |
|---|---|

|

|
PONIENDO SPRITES...
Ha llegado el momento de poner algunos sprites para darle un poco de vida al mapa. Empezaremos poniendo en el jardín algunos árboles y arbustos para que parezca realmente un jardín. Los sprites se pueden poner tanto desde el modo 2D como desde el 3D, esto es cuestión de gustos. Como ya sabemos, para añadir un sprite hay que pulsar la tecla S. Para eliminarlo, lo señalemos con el ratón y pulsamos [SUPRIMIR].
Pues bien, sabiendo ya esto pongamos unos cuantos árboles en el jardín. Pulsa la tecla S en el lugar donde quieras poner un árbol (en una esquina del jardín, por ejemplo). Seguramente aparezca un SECTOREFFECTOR, ya que estaba copiado de cuando hicimos la fuente. Para cambiarlo basta con señalar con el ratón al SECTOREFFECTOR, pulsar la tecla V y elegir el sprite número 910 o 908, que son los dos tipos de árboles disponibles.
Lo que haremos será distribuir unos cuantos árboles de ambos tipos por todo el jardín. Para que no sean todos iguales, les cambiaremos de altura y anchura. Esto se hace señalando al sprite con el ratón y manipulándolo con los cursores del teclado numérico. Si queremos hacer arbustos en lugar de árboles, utilizaremos los mismos sprites pero haciéndolos más bajos. Planta unos cuantos árboles por el jardín a tu gusto. ¡Échale imaginación!
Se me ocurre que podemos poner unos cubos de basura en la esquina superior del jardín, pegados a la pared de la casa. Pondremos tres cubos de basura, que son el sprite número 1232. Ya sabemos cómo hacerlo, así que adelante. Una vez situados los cubos de basura, en el modo 2D observamos que el sprite tiene una línea que sobresale perpendicularmente. Esta línea indica la dirección en la que mira el sprite, y podemos cambiarla señalándolo con el ratón y pulsando las teclas [.] y [-].
Pondremos también junto a los cubos un papel de periódico tirado en el suelo, que es el sprite número 1275; y junto a él vamos a colocar un pequeño fuego, como si se tratase de papeles ardiendo. Esto se hace poniendo el sprite número 2275. Al ponerlo y pasar al modo 3D, observaremos que el fuego aparece como en el aire. Lo bajaremos hasta que toque el suelo, marcándolo con el ratón y pulsando la tecla [AV. PAG.] repetidas veces, hasta colocarlo en su posición.
Pasemos al modo 2D de nuevo y observemos el sprite del fuego. Como los demás, es de color rosa. Pues bien, vamos a seleccionarlo con el ratón, y pulsaremos la tecla B. Vemos como ahora se pone de color azul. Con esto lo que hemos hecho es que el sprite de fuego no se rompa cuando le disparemos, ni nos bloquee el paso durante el juego. Así que ya sabemos para qué sirve la tecla B aplicada a un sprite en el modo 2D. 
Nos queda, para darle un poco más de realismo al fuego, ponerle su sonido característico. Para ello pondremos el sprite número 5 junto al del fuego. Éste es el llamado MUSICANDSFX, y el que nos proporciona la mayoría de los sonidos que aparecen en Duke. A este sprite le daremos un HI-TAG de 2000 (que indica la distancia a la que se oirá el sonido), y un LO-TAG de 194 (que selecciona el sonido de fuego). Graba el mapa y arráncalo con Duke para ver el efecto.
| VISTO EN EL EDITOR... | ...Y EN EL JUEGO |
|---|---|

|

|
DECOREMOS EL INTERIOR...
Si nos damos una vuelta rápida por el interior de nuestra cabaña, observamos que está diáfana, sin nada de decoración. Bien, eso lo vamos a arreglar poniendo algunas cosas. Lo primero que se me ocurre es un gran mueble biblioteca con libros, que pondremos en la pared del fondo, la que está en frente de la puerta de entrada.
Para ello, crearemos un nuevo sector, insertando el primer punto en la pared del fondo de la cabaña según se entra, seis cuadros hacia abajo desde la esquina superior, y el segundo casi abajo del todo, dos cuadros más arriba de la unión con la pared siguiente. Una vez tengamos los dos puntos insertados, comenzaremos a crear el sector, que tendrá un cuadro de ancho; es decir, sobresaldrá un cuadro de la pared. Observamos que tres de los lados del sector que acabamos de crear aparecen en rojo. Esto indica que son muros compartidos por varios sectores, y traspasables por el jugador. Si pasamos al modo 3D, veremos que a simple vista parece como si no hubiéramos hecho nada nuevo, nuestra habitación sigue tal y como estaba antes..., aunque esto no es del todo cierto.
Acerquémonos a la pared donde creamos el nuevo sector, apunta al suelo con el cursor del ratón y pulsa la tecla [RE. PAG.]. Vemos como el suelo del nuevo sector que hemos creado se eleva. Pues bien, lo vamos a elevar treinta veces. Ahora tenemos un bloque rectangular que sobresale de nuestra pared, pero que no se parece en nada a una biblioteca... Así que vamos a cambiar la textura frontal por la número 789, y las texturas de los laterales y la parte de arriba por la número 880. Seguramente tengamos que ajustar la escala de las texturas con los cursores del teclado numérico, y colocarlas hasta que queden bien. Pero bueno, ya tenemos una estantería con libros.
Se me está ocurriendo que podemos darle al interior de la cabaña el aspecto de un despacho, y en un despacho no puede faltar, por supuesto, una buena mesa de madera y una silla. Vamos a poner una mesa delante de la estantería de libros que acabamos de hacer. Para la mesa crearemos un sector rectangular en el interior del sector de la viga más cercana a la librería.
Intentaremos crearlo lo más centrado posible con la librería, y poniendo el tamaño del grid en uno de los más pequeños, haremos las líneas paralelas al sector de la viga lo más pegadas a esta posible, pero nunca encima. Hecho esto vemos que el nuevo sector aparece en color blanco, y si pasamos al modo 3D observaremos que nos ha aparecido un muro. Esto no es lo que queremos, y lo vamos a arreglar rápidamente convirtiendo las líneas de este nuevo sector en rojas. Esto se hace, como vimos anteriormente, pasando de nuevo al modo 2D y situando el cursor del ratón en el interior de dicho sector. Ahora solo tenemos que pulsar [ALT] + S, y estará listo.
Volvamos de nuevo al modo 3D. Para acabar de colocar nuestra mesa, apuntaremos con el cursor del ratón al suelo, calculando a ojo la posición del nuevo sector, y pulsaremos ocho veces [RE. PAG.] para elevarlo. Ya tenemos el bloque que será nuestra mesa. Solo nos queda aplicarle a todos sus lados la textura número 900, por ejemplo. Comentaré que esta mesa es lo más simple que se puede hacer, pues utilizando otro tipo de técnicas algo más complicadas se puede crear una mesa bastante más "realista", pero eso lo dejaremos para otra ocasión.
Pero, ¿qué es una mesa sin su silla, verdad? Bien, para la silla disponemos de un sprite que nos puede servir para la ocasión. Recordando cómo se ponían sprites, vamos al modo 3D y apuntemos con el cursor del ratón al lugar donde queremos colocar nuestra silla (detrás de la mesa, por supuesto). Pulsemos la tecla S y... ¡Wow! Seguramente nos saldrá un sprite completamente diferente a una silla. No hay problema, lo señalamos con el cursor del ratón y pulsamos V, luego G para elegir una textura por su numeración, y escogemos la número 556. Y ya tenemos nuestra silla.  . Seguramente al colocarla así, a ojo en el modo 3D, no esté todo lo centrada con la mesa que nos gustaría, pero esto se puede arreglar fácilmente. Pasemos de nuevo al modo 2D y pinchemos con el ratón el sprite de la silla. Basta con arrastrarlo sin soltar el botón izquierdo a la posición deseada.
. Seguramente al colocarla así, a ojo en el modo 3D, no esté todo lo centrada con la mesa que nos gustaría, pero esto se puede arreglar fácilmente. Pasemos de nuevo al modo 2D y pinchemos con el ratón el sprite de la silla. Basta con arrastrarlo sin soltar el botón izquierdo a la posición deseada.
| VISTO EN EL PLANO 2D | Y EN EL MODO 3D |
|---|---|

|

|
Sigamos añadiendo algo de mobiliario a nuestra habitación para que no quede tan sosa. Ahora vamos a poner un mueble con algunas botellas, por ejemplo. Lo vamos a colocar en la pared de la derecha según se entra por la puerta. Para ello tenemos que crear de nuevo otro sector, pero esta vez con algo más de dificultad, pues tendremos que intercalarlo con los sectores de las vigas que se cruzan. Para ello deberemos insertar puntos en las líneas de los sectores de las vigas, según vayamos necesitando para crear nuestro nuevo sector.
Veamos, insertemos un punto a un cuadro del principio de la pared, empezando por la derecha, y otro punto a dos cuadros del principio de la misma pared, pero esta vez empezando por la izquierda. El mueble tendrá dos cuadros de ancho, por lo que deberemos insertar 4 puntos en sendos muros de los sectores de las vigas, justamente por donde va a pasar nuestro nuevo sector. Luego bastará con ir uniéndolos.
En realidad lo que hemos creado son muchos sectores, que ahora tendremos que ir elevando uno a uno en modo 3D hasta la altura deseada, nueve veces para ser exactos. Ahora le aplicaremos a los frontales la textura número 879, y a los dos laterales y al suelo la número 880. Tendremos que aplicárselo repetidas veces a cada uno de los pequeños sectores que hemos creado, y para hacer menos tedioso este trabajo, basta con que apliquemos la textura una vez, la señalemos con el ratón y pulsemos la tecla [TAB], con lo que grabaremos la textura en memoria; luego no nos queda más que apuntar con el ratón a donde queramos aplicarla y pulsar [INTRO], tal y como ya hemos visto antes.
La textura número 879, que aplicaremos a los frontales, son puertas de armario, que tendremos que ajustar con los cursores hasta colocarla de manera que quede al tamaño deseado. Hay que procurar que todas guarden relación en cuanto a escala y alineación, para que la cosa parezca realista, pues hace muy mal efecto y da sensación de "chapuza" el encontrarse en un mapa con texturas mal alineadas y de tamaños que no se corresponden.
Ahora, sobre nuestro bonito mueble vamos a colocar algunas cosas; un par de botellas y una estatua, por ejemplo. Para ello tendremos que colocar en los lugares deseados, sobre el mueble, los sprites correspondientes, como hicimos anteriormente con la silla. Para las botellas podemos usar los números 1164 y 1160. Para la estatua puede servir la número 869, que seguro que os gusta.  A esta última seguramente haya que ajustarla en tamaño; esto se hace en modo 3D con las teclas de cursor.
A esta última seguramente haya que ajustarla en tamaño; esto se hace en modo 3D con las teclas de cursor.
Bueno, y para rematar la faena, pondremos sobre el mueble, en la pared, un bonito cuadro. Apunta con el ratón a la pared y coloca el sprite número 1076, luego modifícalo en tamaño y posición hasta que quede centrado en la pared.
| EN EL PLANO 2D | EN EL MODO 3D |
|---|---|

|

|
PARA TERMINAR, BICHOS Y SALIDAS...
Bueno, pues poco a poco esto parece que va tomando forma. Solamente nos queda colocar algunas armas, los típicos bichos que tanto molestan, y los puntos de salida de los jugadores; y creo que con esto podemos concluir este pequeño mapa de ejemplo, que nos ha servido para aprender un poco a manejarnos en el entorno de Build. Vamos a ello.
Empezaremos colocando algunas armas. Las armas son sprites, que ya sabemos de sobra cómo colocar; así que sólo os diré que vamos a poner, por ejemplo, una recortada con algo de munición en la esquina superior derecha del jardín, justo detrás de un árbol. La recortada es el sprite número 28 y su munición el número 49. También podemos poner dentro de la fuente un bazuca, que siempre viene bien. Éste es el sprite número 23. Tened en cuenta que para poner el sprite dentro de la fuente tenemos que ponerlo en aquel sector apartado que hicimos en su momento, que es el que representa el fondo del estanque.
Vamos a pasar ya a poner un par de bichos. Pongamos dos cerdos-policía en el interior de la casa. A la hora de poner monstruos tenemos varias opciones, ya que existen varios sprites entre los que elegir y cada uno de ellos causará un efecto diferente. Por ejemplo, en el caso del Cerdo-Policía (Pig-Cop), si usamos el sprite número 2000, pondremos un bicho que no tendrá restricciones de movimiento, pero si ponemos el número 2001, el bicho no saldrá nunca del sector en el que se encuentre. Por otro lado, el número 2045 pondrá un Pig-Cop que aparecerá tumbado cuando nos lo encontremos en el juego. Esto se puede utilizar a la hora de crear los mapas de manera estratégica, dependiendo del comportamiento que deseemos para el bicho en cada ocasión.
Pero volviendo a lo nuestro, vamos a poner en el interior de la cabaña dos Pig-Cop con el sprite número 2000. El lugar lo podéis elegir a vuestro gusto. Recordaros un aspecto importante sobre los sprites. Si pasáis al modo 2D y ampliáis la vista sobre uno de ellos, —el de uno de los Pig-Cop, por ejemplo—, veréis que del punto que representa al sprite sale un "palito". Pues bien, esta pequeña línea representa la dirección en la que mira ese sprite. La podemos cambiar señalando en modo 2D con el ratón sobre el sprite, y pulsando las teclas [.] y [,], que harán que el "palito" gire hasta dejarlo en la posición hacia la que queremos que mire el sprite.
Y para terminar con los bichos, vamos a poner en alguna parte del jardín un octabrain, el número 1820, por ejemplo. Señalando un sprite en modo 3D con el ratón, y pulsando las teclas [RE. PAG.] y [AV. PAG] podremos modificar su ubicación en altura, y con las teclas del cursor variaremos su tamaño.
Para terminar, nos queda colocar los puntos de salida de los jugadores. Existen varios tipos de salida diferentes, dependiendo de si van a ser para jugar en DukeMatch, o para Single Player y Cooperativo. Si queremos colocar salidas para DukeMatch, nos bastará con colocar el sprite número 1405 en los lugares deseados, siempre teniendo en cuenta que podemos poner un máximo de 8 salidas, y que la flecha marrón representa la primera de ellas.
Si por el contrario las salidas van a ser para juego Cooperativo, colocaremos en los lugares correspondientes el sprite número 1405 —al igual que antes—, pero le daremos un LO-TAG de 1. Como anteriormente, la flecha marrón representa la primera salida. Luego en ambos casos, si queremos colocar 8 salidas, tendremos que poner 7 sprites 1405 y la flecha marrón; ésta la podemos colocar en el lugar adecuado con la tecla [BLOQ. DESPL.] ([SCROLL LOCK] en los teclados americanos).
A la hora de colocar salidas, tened en cuenta que, si son para DukeMatch, lo conveniente es que estén distribuidas por todo el mapa, y nunca juntas. Si por el contrario son para modo Cooperativo, lo normal es que todos los jugadores aparezcan juntos en el mismo sitio.
En el mapa de ejemplo colocaremos 4 salidas para DukeMatch, repartidas por todo el mapa, y otras cuatro para Cooperativo, las cuatro juntas en una esquina del jardín. Fijaros que en realidad la flecha marrón sirve como salida tanto para DukeMatch como para Cooperativo, por lo que sólo será necesario poner 3 para DukeMatch y otras 3 para Cooperativo (estas últimas con un LO-TAG de 1).
Y ha llegado la hora de grabar el mapa, salir de Build y cargarlo con Duke para ver qué tal ha quedado. Podéis bajaros el mapa que yo hice mientras escribía este tutorial para compararlo con el vuestro y ver las posibles dudas que os hayan surgido. Os aconsejo que editéis el mapa y vayáis viendo las dudas sobre él.
Un par de capturas para recrearnos...
| PASEANDO POR EL JARDÍN | ¡HORROR! ¡QUÉ CERDO MÁS CERDO! |
|---|---|

|

|
Para bajaros el mapa de ejemplo, pulsad aquí:
EJEMPLO.RAR
Bien, pues aquí termina este pequeño tutorial práctico. Vale que el nivel que hemos construido no es gran cosa, pero debería serviros para aprender los aspectos básicos del Build. Aunque, como en todo, lo importante son las "horas de vuelo".
Podéis copiar libremente cualquier contenido de esta página. Si se trata del texto o las imágenes, mencionad la fuente (www.arcades3d.net)...