TUTORIAL WORLDCRAFT: NUESTRO PRIMER MAPA II
(SALAS, PASILLOS, ESTRUCTURAS)
¿Recordáis nuestro anterior mapa de ejemplo? Sí, el que creamos unos capítulos más arriba; la habitación cuadrada con el pilar en medio... Bueno, pues ahora vamos a mejorarlo un poco; crearemos una segunda habitación y un pasillo que las conecte. Esto implica cambiar el tamaño de unos cuantos bloques y añadir otros nuevos, y os vendrá muy bien para acabar de entender el funcionamiento básico del Worldcraft.
Así que pongámonos manos a la obra.
¡QUIERO SALIR DE AQUÍ!
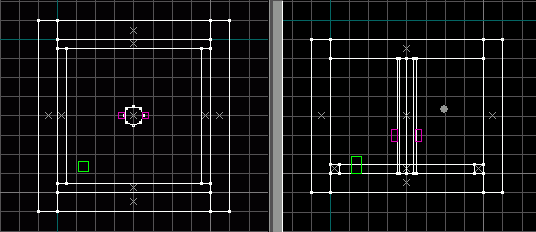
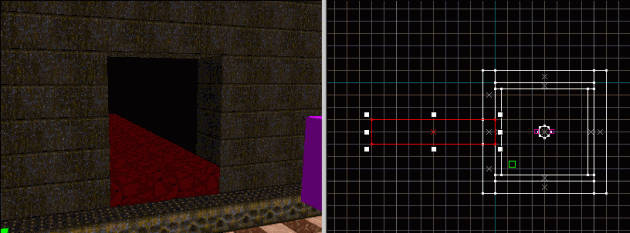
Primero abrimos el editor y cargamos el ya mencionado mapa; sí, la habituación cuadrada y su famoso pilar. A estas alturas está más visto que los capítulos de El Equipo A, pero puede ser útil recordarlo para orientarnos mejor. Así que echemos un vistazo a la faena, tal y como la dejamos:

El pasillo se abrirá en la pared de la izquierda; así que hay que abrir un hueco en ese muro impenetrable... Y sin usar el carve, que no es muy fiable para estas cosas. Por lo tanto, el método es el siguiente:
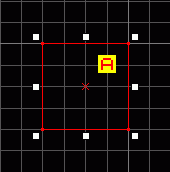
Lo primero, fijamos la escala de la cuadrícula en 64 unidades. A continuación seleccionamos el bloque correspondiente —o sea, el que forma dicha pared—, y reducimos su tamaño, arrastrando desde arriba —como ya se explicó en Nuestros amigos los brushes— hasta que sólo mida cuatro cuadros de longitud. El resultado es que ahora gran parte de ese lado de la habitación se abre al vacío exterior.
El próximo paso consiste en crear otro bloque de idénticas proporciones (cuatro cuadros de largo y uno de ancho), pero emplazado en la esquina de arriba. Esto podemos hacerlo manualmente, clicando en el icono de "crear bloque" y dándole las dimensiones y texturas oportunas; o bien, mucho más fácil, copiando el que ya hemos preparado. Así que, como lo tenemos seleccionado —y si no, lo hacemos—, basta con pulsar la tecla [MAYUSC.] mientras lo arrastramos a la posición que nos interesa, como si sólo quisiéramos moverlo... Y mágicamente aparecerá un segundo bloque en el lugar indicado.
Sea cuál sea el método, ahora deben haber dos bloques, uno a cada lado, que sólo dejan un hueco en el centro abierto al vacío exterior. Bien, ese hueco será la entrada al futuro corredor.
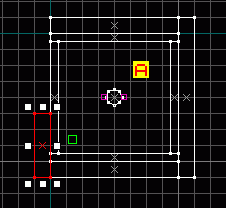
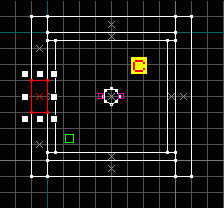
Sin embargo, sucede que es demasiado alto... El pasillo que deseamos construir tendrá unas dimensiones cotidianas, nada del otro mundo, para que el soldadito de Quake no se sienta abrumado al recorrerlo. Así que necesitamos un tercer bloque que tape parte de ese espacio, y deje libre solamente la entrada de lo que será el corredor... Así leído, todo esto parece complicado, pero visto en imágenes el proceso se nos revela en toda su sencillez:
 |
 |
 |
 |
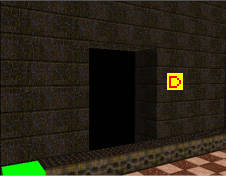
Como veis, nada del otro mundo; se trata de ir añadiendo y modificando bloques hasta lograr el resultado deseado..., en este caso, deberíais obtener algo parecido a la imagen D.
Y ahora continuaremos construyendo el pasillo en sí.
EL CORREDOR DE LA MUERTE
Lo primero que necesitamos es un brush para el suelo, que además nos servirá para ir dándole al pasillo unas dimensiones concretas. ¿Que cuáles son éstas? Bueno, diez cuadros de longitud y dos de anchura no quedarán mal... También podemos colocarlo un cuadro más alto que el suelo de la habitación; y de este modo el jugador tendrá que subir un par de escalones para llegar hasta él. Por ejemplo:

A continuación añadimos dos bloques más, que serán las paredes laterales del corredor. Podemos seguir trabajando como hasta ahora, con la cuadrícula de 64 unidades —no es algo muy refinado, pero para lo que estamos haciendo ahora basta—, o reducirla a 32, para hacer los bloques más estrechos... Esto va a gusto del consumidor.
En realidad la colocación de los distintos bloques que cierran un espacio no importa demasiado, siempre que ese espacio quede efectivamente cerrado. Así, aquí podríamos poner los dos brushes que harán de paredes a ambos lados del suelo, o sobre él —en éste último caso el pasillo quedará más estrecho, y si utilizamos bloques de 64 unidades de grosor ni siquiera habrá pasillo—. En este ejemplo, evidentemente, nos conviene más la primera solución.

Como se aprecia en las imágenes anteriores, para las paredes he decidido utilizar la cuadrícula de 32 —y por eso son más finas que el suelo—; pero tampoco es un detalle que tenga mayor importancia.
Y por último, el techo. Éste podríamos situarlo a la misma altura que el dintel de la entrada al pasillo... Y de este modo obtendremos un corredor cuadrado, de 128 unidades de anchura y otras 128 de altura; en la vista 3D del Worldcraft puede parecer muy poca cosa, poco más que una galería para ratas, pero se trata de una sensación engañosa.
Y ahora, a colocar texturas... Lo ideal sería que no desentonaran mucho con la habitación que ya hicimos en su momento, pero bueno, cada cual tiene sus gustos.

Yo me he decidido por darle a las paredes del pasillo el mismo aspecto que lucen las de la sala (textura metal4_4); cosa que, ya de paso, también he hecho con el escalón que conduce al corredor. Para el suelo, unas sucias baldosas metálicas como las que vemos en la textura cop2_1 se me antojan una buena elección. Y para el techo, también metal corroído, pero más oscuro; por ejemplo, cop2_5.
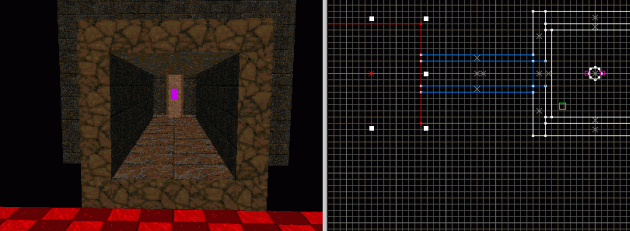
En mi ordenador, la cosa se ve tal que así (las líneas azules corresponden a los bloques empleados en el pasillo; suelo y techo aparecen en rojo porque están seleccionados):

UNA SEGUNDA HABITACIÓN:
Sí, el extremo del corredor, tal y como lo hemos dejado, se abre al negro vacío exterior... Pero esto es así porque a continuación añadiremos una segunda sala, de proporciones similares a la que ya creamos en Nuestro primer mapa. Después de haber construido el pasillo esto no debería presentar ningún problema; la forma de trabajar, al fin y al cabo, no deja de ser la misma.
Como ya he mencionado arriba, ambas habitaciones tendrán el mismo tamaño. Y de hecho, a la hora de añadir los bloques necesarios las opciones de "copiar" y "pegar" pueden ahorrarnos algo de trabajo.
Empecemos seleccionando el suelo de la primera habitación. Luego pulsamos la tecla [MAYUSC.], y arrastramos el bloque con el ratón —manteniendo pulsado el botón izquierdo— hasta el otro extremo del pasillo, dónde irá la nueva estancia. Cuando el bloque elegido se encuentre en el lugar deseado, soltamos el ratón y..., ¡sorpresa! Ya tenemos una réplica exacta, textura de baldosas incluida.
Este nuevo suelo aparecerá bastante por debajo del nivel del pasillo —habrá una diferencia de 64 unidades entre ambos—, así que podemos subirlo 32 unidades. Con esto quedará un escalón similar a los que hay en la primera habitación:

Podemos realizar la misma operación para crear el techo, colocando una copia del bloque del suelo en la posición correspondiente. Bueno, para cambiar un poco haremos esta segunda habitación un tanto más baja que la primera; así que el techo quedará esta vez a solamente 64 unidades por encima del corredor.
¿Y las paredes? Pues nada, las colocaremos siguiendo el método acostumbrado. Las cosas sólo se complican un poco con la pared en la que se sitúa la salida del corredor; aquí necesitaremos tres bloques, como ya vimos al principio de este capítulo, cuando creamos en la primera habitación la entrada del pasillo. Otra alternativa sería hacer más altas paredes del corredor, y más grueso el techo de éste, de tal modo que el hueco existente entre la salida del pasillo y el techo de la habitación quede tapado... De todas formas, a mí me gusta más la primera opción.
Como siempre, hay que tener cuidado para que la sala que estamos construyendo quede perfectamente cerrada. Pero a estas alturas es algo que ya se da por supuesto, ¿no?
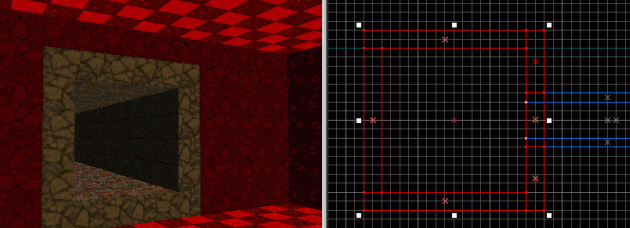
Bueno, pues aquí podéis ver lo que hemos ido haciendo hasta ahora:

Evidentemente, esto no puede quedarse así: necesitamos unas texturas que estén en armonía con el resto del escenario y que luzcan creíbles. Y a eso vamos a dedicarnos en este momento.
Para las paredes, podemos decantarnos de nuevo por la textura metálica que hemos ido usando hasta ahora, metal4_4; vale, no es muy original, pero se trata de un mapa de ejemplo, ¿recordáis? Pues eso; usando el botón de "aplicar texturas cara por cara" está hecho en un periquete. Basta con seleccionar una de las paredes del pasillo, y copiar su textura a las de la habitación con simples pulsaciones del botón derecho del ratón.
Respecto al techo... Bueno, tampoco nos calentaremos mucho la cabeza; la textura city4_2, que ya empleamos en la primera habitación, no queda nada mal; y de todas formas, nadie se va a fijar en ella.
LUCES...
Pues no, no hemos terminado todavía... Antes de ponernos a compilar el mapa con entusiasmo, hacen falta fuentes de luz que iluminen las nuevas áreas que hemos añadido. Y ya de paso, también modificaremos las antorchas que pusimos en el capítulo de Nuestro primer mapa, puesto que la estancia quedaba demasiado oscura.
Bueno, empecemos por el principio. Seleccionemos las dos entidades que corresponden a las antorchas —usando [CTRL] + el botón izquierdo del ratón—, situadas a ambos lados de la columna. Una vez marcadas, clicamos sobre cualquiera de ellas, en las vistas en 2D, con el botón derecho del ratón. Del consabido menú emergente que aparece, nos interesa la última opción: Properties
. Y obtendremos un cuadro de diálogo, cuya función es la de permitirnos modificar las características de las antorchas.
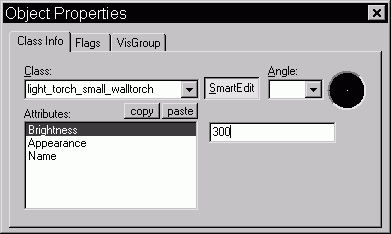
En este caso, su intensidad de luz, que es lo que nos interesa:

Probablemente, el atributo Brightness
tendrá un valor de 200, que es el que suele asignarse por defecto a los focos de luz recién creados. Podemos aumentarlo hasta 300, por ejemplo. Valores más altos quizás se traduzcan en una luminosidad demasiado estridente para esa habitación..., pero ¡hey!, allá cada cuál con sus gustos.
Por otra parte, en Appearance
podemos escoger entre distintos tipos de luz. El valor por defecto es normal
, que hace referencia a una luz fija, sin variaciones de intensidad; se trata del que emplearemos habitualmente. No obstante, existen otros tipos de iluminación. Por ejemplo, los valores que contienen la palabra pulse
hacen referencia a luces oscilantes; strobe
implica parpadeos regulares...
En el caso de nuestras antorchas, lo ideal sería dejar el valor de Appearance
en alguna de las opciones flicker
. Y mejor todavía si asignamos a cada una un valor distinto. De este modo, una de las antorchas tendría en su Appearance
la opción Flicker A
, y la otra se quedaría con Flicker B
. Así conseguimos el resultado más realista posible; dos fuentes de luz que centellean aleatoriamente, y cada una a su ritmo..., vamos, lo que se espera de dos antorchas.
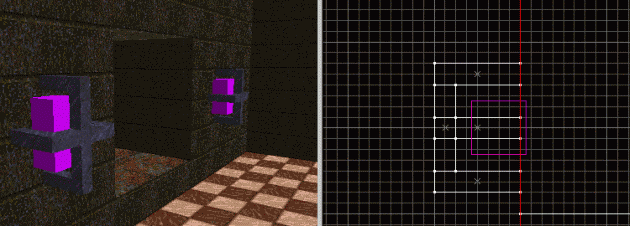
La segunda habitación también necesita luces. Pero ahora probemos algo diferente; ¿qué tal dos antorchas, una a cada lado de la entrada? Y uno de los efectos más recurridos en los mapas de Quake; ¿por qué no colocarlas dentro de un par de pequeñas jaulas de metal? Con ello, de paso, se consiguen crear contrastes de luz muy sugerentes. También es un buen modo de disimular una arquitectura demasiado simple, dado que las sombras de las jaulas proyectadas en las paredes llenan el decorado de una forma muy efectiva.
Parece difícil, pero con lo que ya sabemos a estas alturas del tutorial podríamos hacerlo sin problemas. Para dejar las cosas más claras, en esta imagen se aprecia qué es lo que se pretende aquí exactamente:

¿Interesante, no?
Bueno, daré unas cuantas indicaciones para que el resultado en vuestros mapas sea el más parecido posible al del ejemplo. Así, cada una de las dos entidades que representan a las antorchas está emplazada a 96 unidades del suelo de la habitación (el de baldosas), y a 64 unidades de la entrada del pasillo. Para situarlas en su lugar con exactitud vais a necesitar reducir la escala de la cuadrícula (grid), dejándola en 8 unidades.

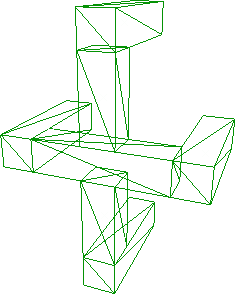
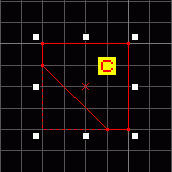
Respecto a las "jaulas", pues ya lo veis; se trata simplemente de unos barrotes cruzados de color azul. Miden 8 unidades de grosor y les he asignado la textura wmet3_3. ¿Y cómo están construidas? Pues realmente no hay mucho misterio; varios bloques cuadrados, reunidos para componer la forma deseada. En concreto, son siete para cada "jaula", como puede apreciarse en el esquema que aparece a la izquierda.
En realidad la única dificultad que tiene esto es que se trata de una labor que requiere un poco de precisión; pero nada que no pueda remediarse con un buen zoom y una cuadrícula lo suficientemente pequeña (de 8 o incluso 4 unidades).
Una vez completada la primera jaula, sentiréis la tentación de comenzar con la segunda, sin más... ¡Pues no! Usemos la cabeza..., y las fantásticas opciones de "copiar" y "pegar" que nos ofrece el Worldcraft, que para eso están.

Esto puede resumirse en dos pasos. Primero, seleccionamos los siete pequeños bloques que forman la primera jaula, y los agrupamos. Esto puede hacerse de varias formas. Por ejemplo, clicando sobre ellos con el botón derecho del ratón, en una de las vistas en 2D, y seleccionando Group
en el menú emergente que aparecerá. O bien, utilizando el icono de "Agrupar" de la barra de herramientas... Sea como sea, los bloques agrupados se comportarán de ahí en adelante como un único brush.
Y segundo, copiamos el grupo de bloques al lugar deseado, como ya hicimos en su momento para construir la segunda habitación. Ya sabéis, el secreto está en arrastrarlo con el botón izquierdo del ratón mientras mantenemos pulsada la tecla [MAYUSC.].
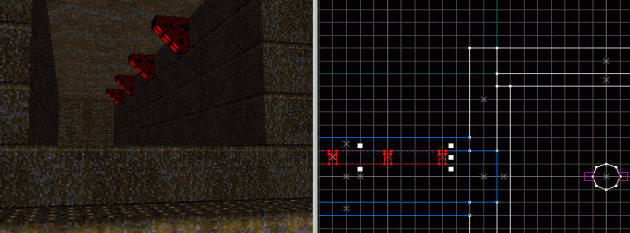
Por último, nos queda el pasillo. ¿Qué hacer con él? Pues yo he decidido colocar una serie de pequeñas luces en el ángulo que forma el techo con una de sus paredes, separadas a intervalos regulares. La idea es más o menos ésta:

Bien, ¿cómo están hechos esa especie de triángulos? Pues mire usted, para estas cosas tenemos la herramienta de cortar bloques o Clip Tool
, que ya vimos anteriormente —en el capítulo de Nuestros amigos los brushes—.
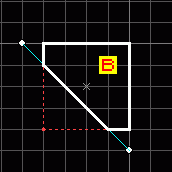
Cada una de las cuatro lámparas es en realidad un bloque cuadrado de 32 x 32 unidades, y otras 16 unidades de grosor. A este brush se le corta la parte sobrante, de tal modo que nos queda un nuevo plano diagonal, mirando hacia el pasillo. Nada que requiera grandes esfuerzos:



Luego sólo hay que repartir a intervalos regulares varios de estos bloques, a lo largo de todo el pasillo. En el ejemplo son cuatro, colocados a una distancia de 128 unidades unos de otros. Respecto a las texturas, he utilizado wizmet1_2 como base y sliplite en el plano diagonal, el que se supone que contiene las luces en sí. A esta última textura le he dado una escala reducida (0'50 x 0'50) para que encaje a la perfección.
Ahora hay que añadir una entidad para cada foco de luz, de tipo light
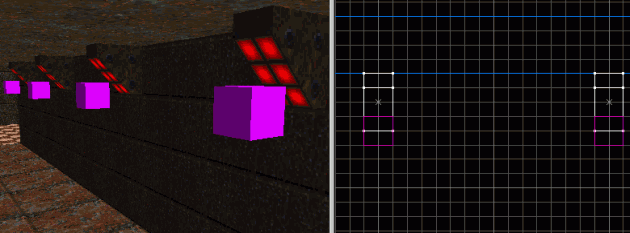
. Los situaremos muy cerca de la cara inclinada de los bloques correspondientes, pero sin que lleguen a tocarlos. Algo como lo que se ve a continuación, en la siguiente imagen:

En efecto, los cubos morados son las entidades de tipo light
que necesitamos aquí; al contrario que las antorchas que hemos utilizado hasta ahora (light_torch_small_walltorch
), se trata de una fuente de luz genérica, que no muestra ningún objeto concreto al jugar el mapa.
A estas luces podemos asignarles un valor de 150 a su atributo Brightness
... Y lo demás dejémoslo en sus valores por defecto. El resultado será una iluminación tenue en todo el corredor.
ALGUNOS RETOQUES:
¿Habéis compilado ya el mapa? ¿Lo habéis probado? Es un poco gris y bastante soso, pero no está mal, ¿no? Bueno, probablemente os habréis percatado de un defecto incómodo; los escalones que conducen de ambas habitaciones al pasillo resultan demasiado altos, y hay que subirlos a saltos. Y es que 32 unidades son cerca de la mitad de la estatura del marine de Quake... Así que hay que remediar esto.
Podría hacerse de muchas formas, pero la más obvia quizás sea añadir algunos pequeños bloques de 16 unidades de alto, a modo de escalones suplementarios; por ejemplo, maderos que alguien hubiese dejado ahí para moverse con más facilidad, como se hace en las entradas de algunos garajes y cuadras con bordillos grandes.
Para esto, la textura wizwood1_5 queda estupendamente, y se integra bastante bien con el entorno circundante; aunque precisamente en lo que respecta a texturas de madera Quake da mucho dónde elegir. En principio sólo harían falta tres de estos maderos; dos en los escalones que conducen de la primera habitación al pasillo, y uno en la segunda sala. Como siempre, mejor una imagen que mil palabras:

Y ahora sí; ya podemos correr fácilmente de una punta a otra del mapa... Compiladlo de nuevo, y nada, a disfrutarlo. Podríamos añadir algún enemigo, pero estoy seguro de que a estas alturas ya conocéis el modo; basta con colocar entidades del tipo monster_...
dónde deseemos.
Pues hasta aquí este capítulo. Si habéis comprendido todo lo anterior, ¡enhorabuena! Ya sabéis casi todo lo necesario para construir mapas de Quake; a partir de aquí, el asunto es ya cuestión de imaginación y "horas de vuelo". Por magnífica que sea la arquitectura de un nivel, al final el asunto se reduce a jugar con bloques y luces.
Sólo quedaría tratar algunos aspectos sobre las entidades, que nos permitirán construir puertas, elevadores y otras estructuras móviles... Y esto será en los siguientes capítulos.
Podéis copiar libremente cualquier contenido de esta página. Si se trata del texto o las imágenes, mencionad la fuente (www.arcades3d.net)...